Les principes du Spatial design
Article rédigé par Guillaume ROUSSEL le 08/06/2023 à 07:44.
Dernière modification le 18/04/2024 à 10:05.
Avec l'annonce du casque de réalité mixte Apple Vision Pro et la sortie de sa documentation sur les principes du spatial design, les concepteurs d'applications disposent désormais de ressources essentielles pour créer des expériences immersives et captivantes. Ce guide explorera les principes fondamentaux du spatial design proposés par Apple, offrant ainsi un aperçu précieux sur la manière de concevoir des applications optimisées pour le casque Vision Pro et son système d'exploitation VisionOS.
La documentation fournie par Apple met l'accent sur l'importance de créer des environnements virtuels qui exploitent pleinement le potentiel de la réalité mixte. Les principes du spatial design s'appuient sur une compréhension approfondie de la perception humaine, en utilisant des éléments tels que la profondeur, l'échelle, la position et le mouvement pour créer des expériences réalistes et engageantes.
Familiarité
Lors de la conception d'applications pour le casque Apple Vision Pro et VisionOS, il est important de prendre en compte les éléments habituels d'une application pour assurer la familiarité des utilisateurs. Voici quelques-uns de ces éléments :
- Sidebar (barre latérale)
- Tabs (onglets)
- Search Fields
En intégrant ces éléments familiers dans la conception d'applications pour le casque Vision Pro, vous offrirez aux utilisateurs une expérience familière, intuitive et facile à utiliser.
Fenêtres

Dans VisionOS de nouvelles fonctionnalités de gestion des fenêtres sont introduites pour améliorer l'expérience utilisateur. Voici quelques-unes de ces nouveautés :
Language visuel : Utilisation d'un nouveau langage visuel appelé Glassmorphism, qui crée des surfaces en verre translucides pour les fenêtres, offrant un aspect moderne et esthétique. (Plus de détails ici)
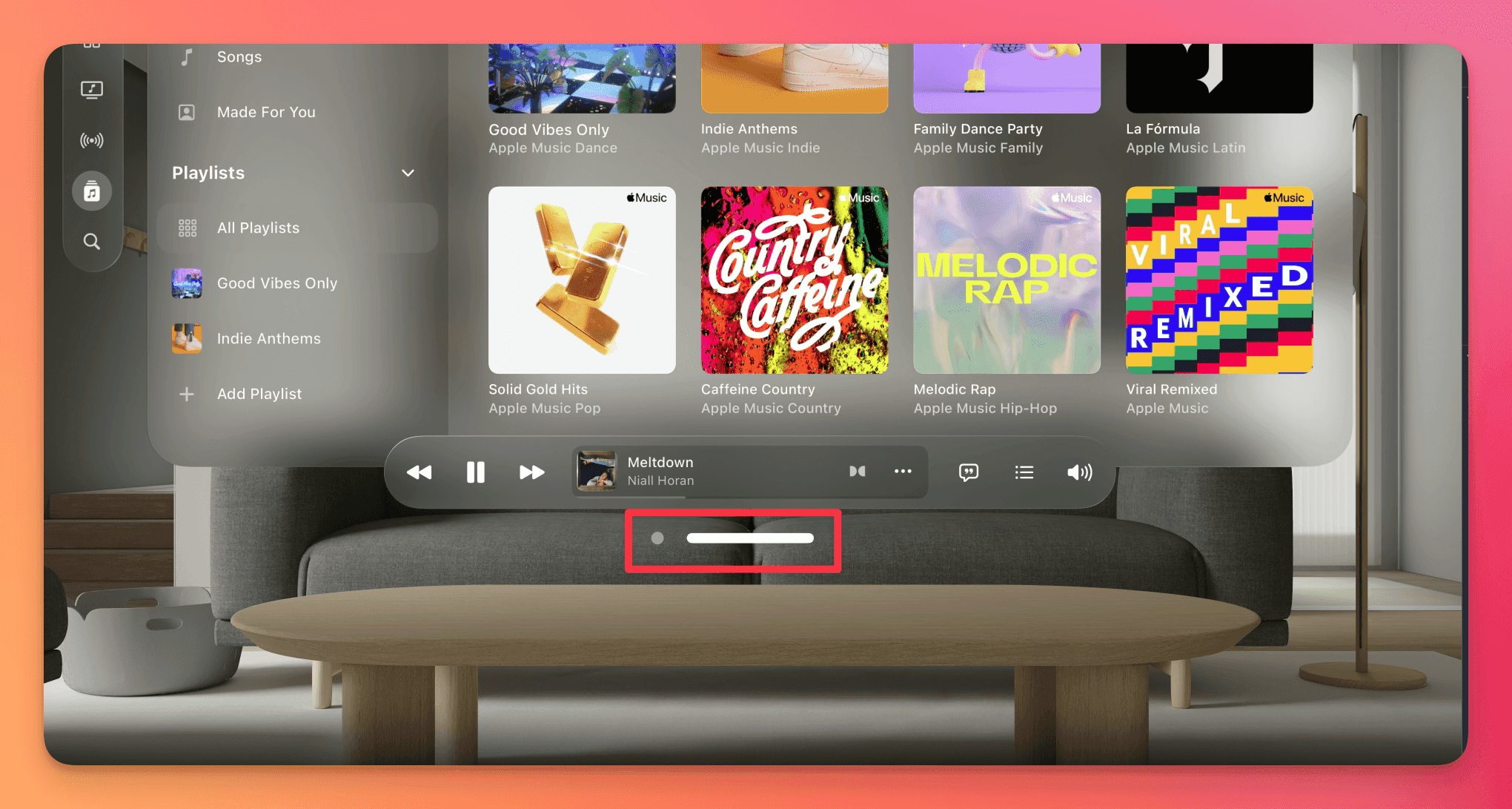
Barre de contrôle pour déplacer et fermer les fenêtres : Une barre de contrôle est intégrée aux fenêtres, permettant aux utilisateurs de les déplacer facilement sur l'écran et de les fermer lorsque nécessaire.
Encoche sur les coins pour resizer les pages : Des encoches sont présentes sur les coins des fenêtres, offrant aux utilisateurs la possibilité de redimensionner les pages en ajustant leur taille selon leurs préférences.
Taille

Il est important de prendre en compte leur taille et leur adaptation au contenu. Certaines recommandations d'Apple incluent :
Adapter la taille de la fenêtre en fonction du contenu : Par exemple, les fenêtres de navigateur telles que Safari peuvent être plus longues, tandis que les fenêtres d'applications telles que Keynote ou PowerPoint peuvent être plus larges.
Garder les fenêtres aussi petites que possible : Bien que les fenêtres puissent être agrandies, il est recommandé de maintenir leur taille minimale pour éviter de submerger l'utilisateur.
Privilégier une seule fenêtre par application : Bien qu'il soit possible d'avoir plusieurs fenêtres pour une seule application, il est conseillé de limiter leur nombre afin de faciliter la gestion pour les utilisateurs.
Points

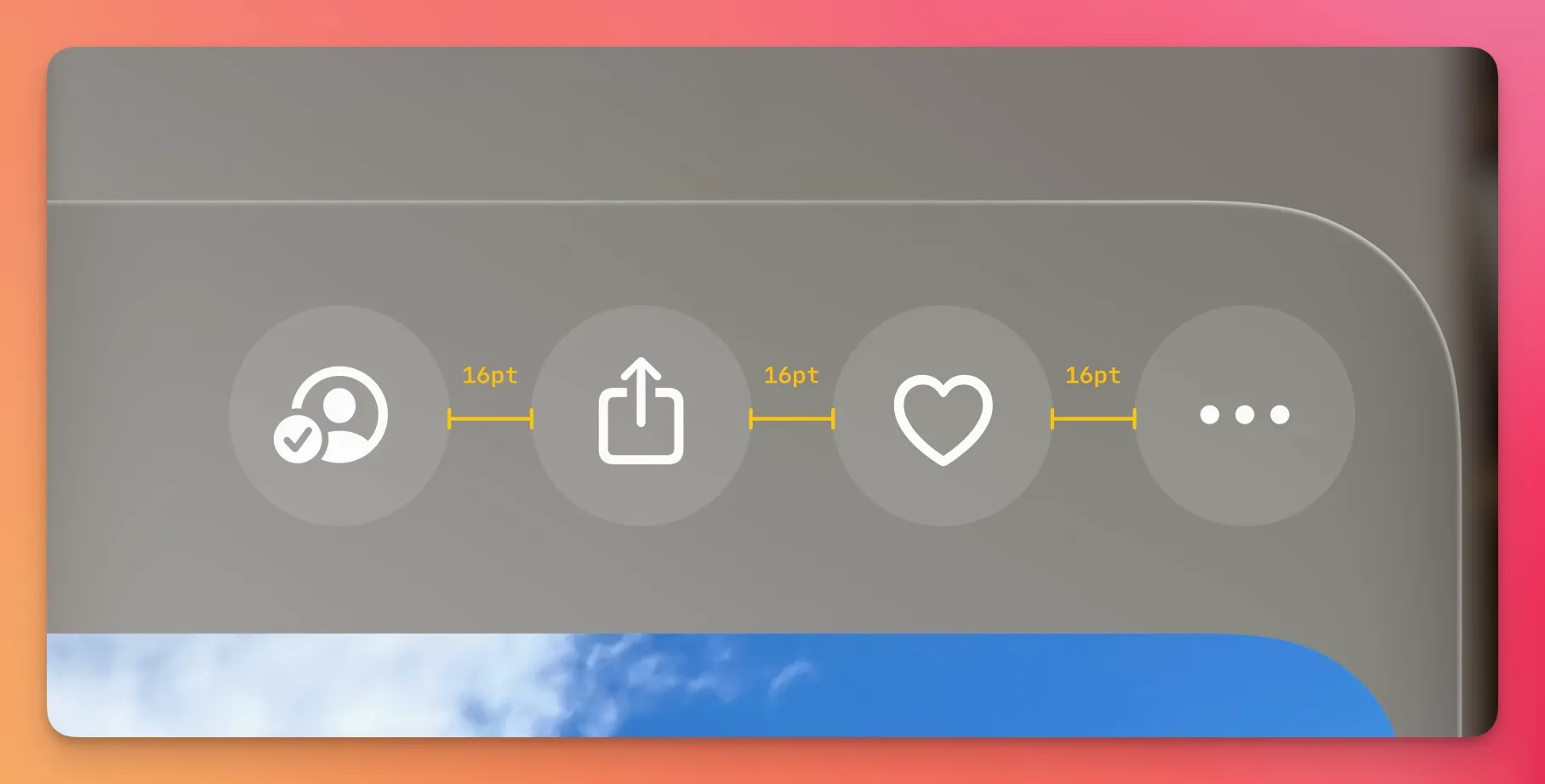
Lorsque les fenêtres sont éloignées, leur mise à l'échelle augmente. Il est donc essentiel que les éléments de l'application s'adaptent correctement. Pour ce faire, il est recommandé d'utiliser les points pour définir les contraintes des éléments, similairement à la conception d'applications mobiles, afin de garantir une expérience cohérente et responsive.
Human-centered
Champ de vision
Pour une meilleure expérience utilisateur, il est recommandé de placer les éléments importants au centre du champ de vision de l'utilisateur. Étant donné qu'il est plus facile pour l'utilisateur de se concentrer au centre de sa vision, cette approche facilitera l'interaction avec les éléments essentiels de l'application.
Ergonomie
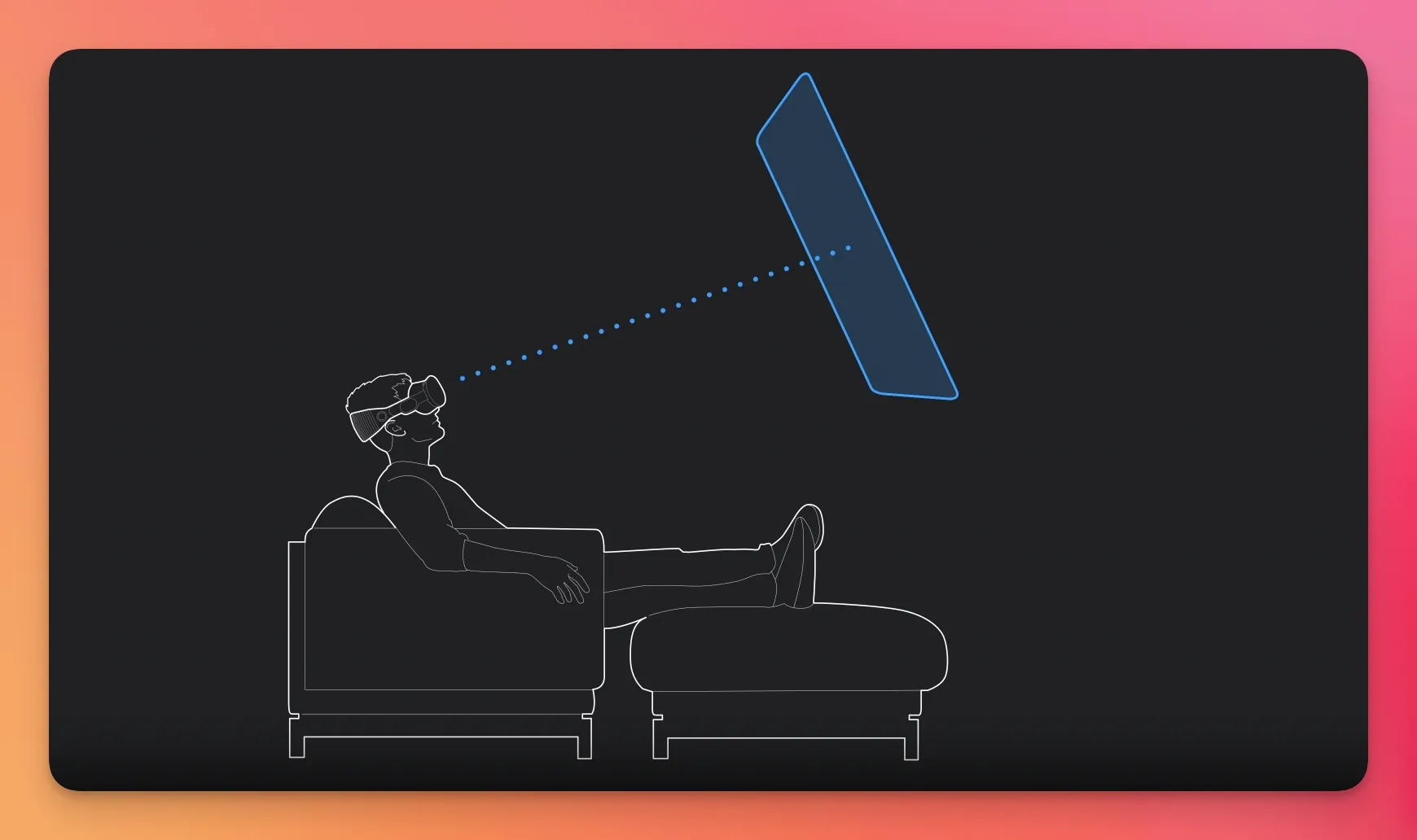
Lors de la conception des fenêtres, il est important de les placer dans la ligne de vision de l'utilisateur. Cela permet d'adapter l'expérience aux différentes positions de l'utilisateur (assis, debout, allongé) ainsi qu'à sa taille. Il est également conseillé d'éviter d'ancrer les fenêtres, car cela peut désorienter l'utilisateur et nuire à l'ergonomie de l'application.

Mouvement
Apple recommande de concevoir des applications qui nécessitent peu ou pas de mouvement de la part de l'utilisateur. Cela permet à votre application d'être accessible à un plus grand nombre de personnes. Si l'utilisateur effectue des mouvements tels que changer de siège ou se tourner dans une autre direction, Apple a prévu une fonctionnalité intégrée pour recentrer les fenêtres vers l'utilisateur. Il lui suffit de rester appuyé quelques secondes sur la couronne du casque pour recentrer l'affichage.
Pour approfondir vos connaissances sur la conception pour le casque Vision Pro, nous vous encourageons à consulter le site de la WWDC 2023. Vous y trouverez des informations supplémentaires, des ressources et des directives de conception fournies par Apple pour créer des applications optimisées pour le casque de réalité mixte.
Sources: Apple.com